サイドバーを編集しよう
PC版のサイト表示にはサイドバーに項目をいくつか追加できますが、デフォルトの選択肢の中にSNSの埋め込みは入っていません。
ちょっと前から「なんかサイドバー質素だよなー」と思っていたのでタイトルの通りTwitterとInstagramのウィジェットを追加してみました。
今回はその埋め込み方法とかのご紹介。
Twitterを埋め込む方法
Twitterのツイートを埋め込むために、まずは自分のアカウント専用のコードを取得します。
コードの取得場所はコチラ↓
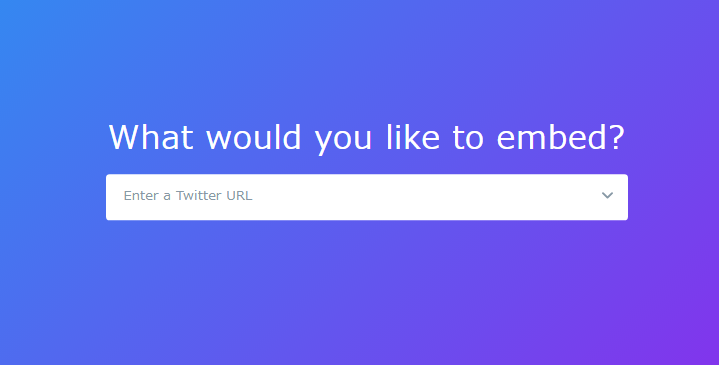
Twitter Publish
この画面の中央部分に自分のアカウントのURLを入力してください。
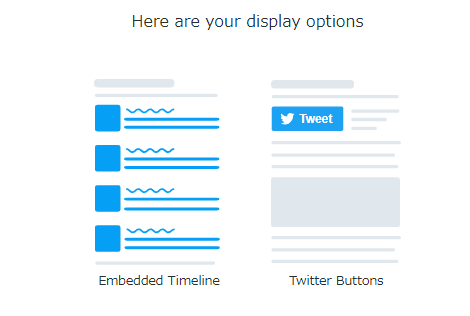
入力が終わるとどのような表示方法にするか選択する画面が出てきます。
ツイートの埋め込みをするという目的なら左の「Embedded Timeline」を選択してください。
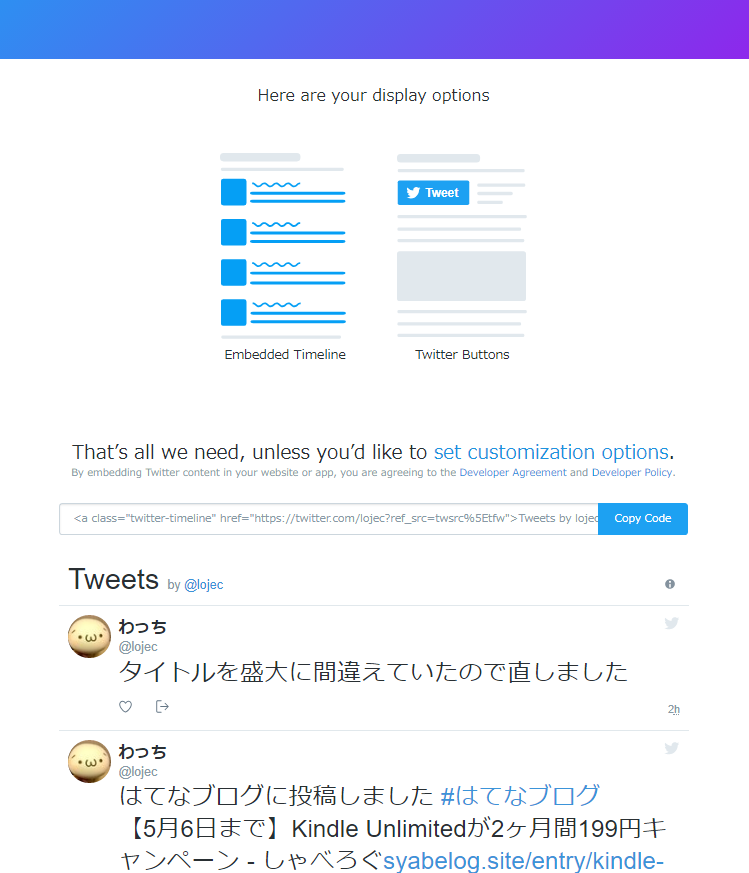
表示方法を選択するとプレビューが表示されます。
ちょっとでかいですよね。
このまま埋め込むとサイドバーのサイズに合わないのでちょっと編集をします。
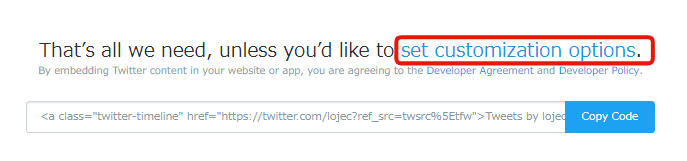
サイズなどのを編集するために「set customization options」をクリック。
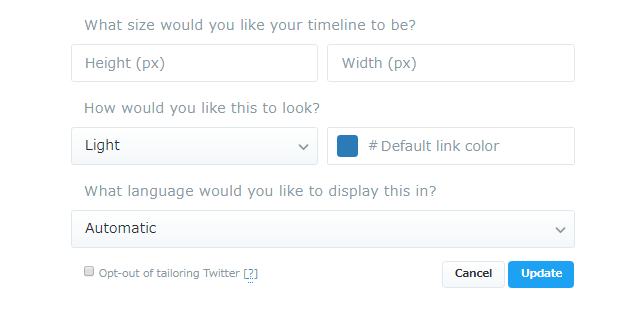
クリックすると編集画面が出てきます。
サイズの調整をするなら「Height」と「Width」の2つを編集しましょう。
Widthは320くらいにするとサイドバーに合います。
Heightは400~600あたりで自分の好きなサイズを入力するのが良いかと。
ちなみに私は600に設定しています。ツイートの表示個数は3~4平均ですね。
あと「What language would you like to display this in?」の部分をJapaneseに変えるのもお忘れなく。
「How would you like this to look?」の項目は表示するデザインの設定なので、そこはお好きな色合いに変更してください。
私は面倒だったのでデフォルトのまま設定しました。
全ての情報を設定したら「Update」をクリックしてコード情報を更新してコードをコピー。
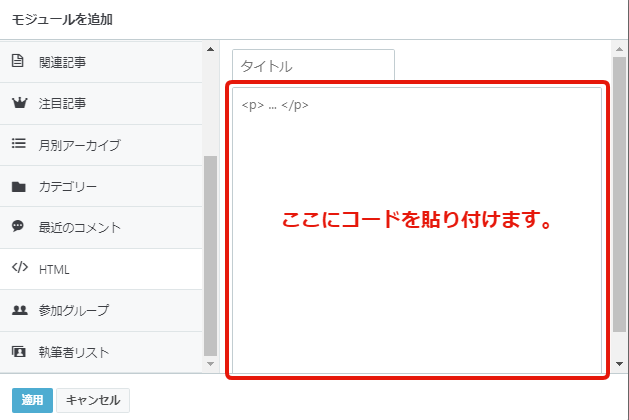
そして最後にはてなブログの「デザイン」→「サイドバー」と移動してモジュール追加を「HTML」に選択して先程コピーしたコードを貼り付けて終了です。
Instagramを埋め込む方法
InstagramもTwitterと同様にウィジェットを作成してコードを貼り付ける方法で埋め込みをします。
コードを生成するサイトはコチラ↓
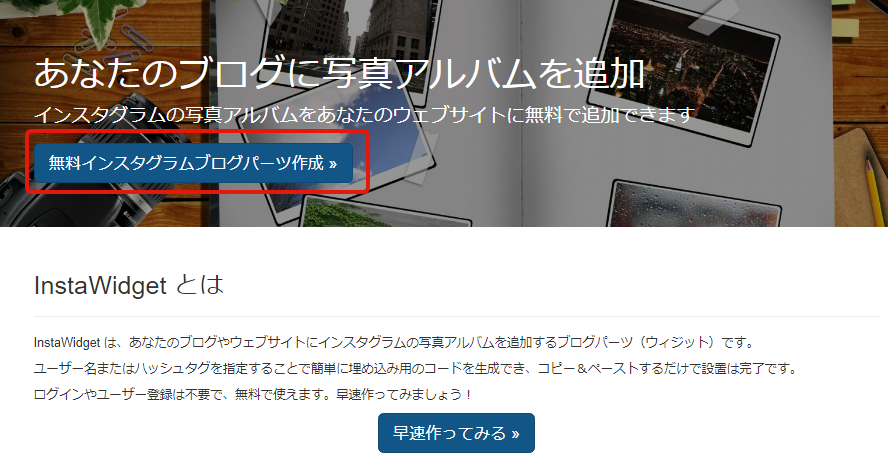
Get Free Instagram Widget for Website | InstaWidget
ページへ飛んだら画面上部の「無料インスタグラムパーツ作成」をクリック。
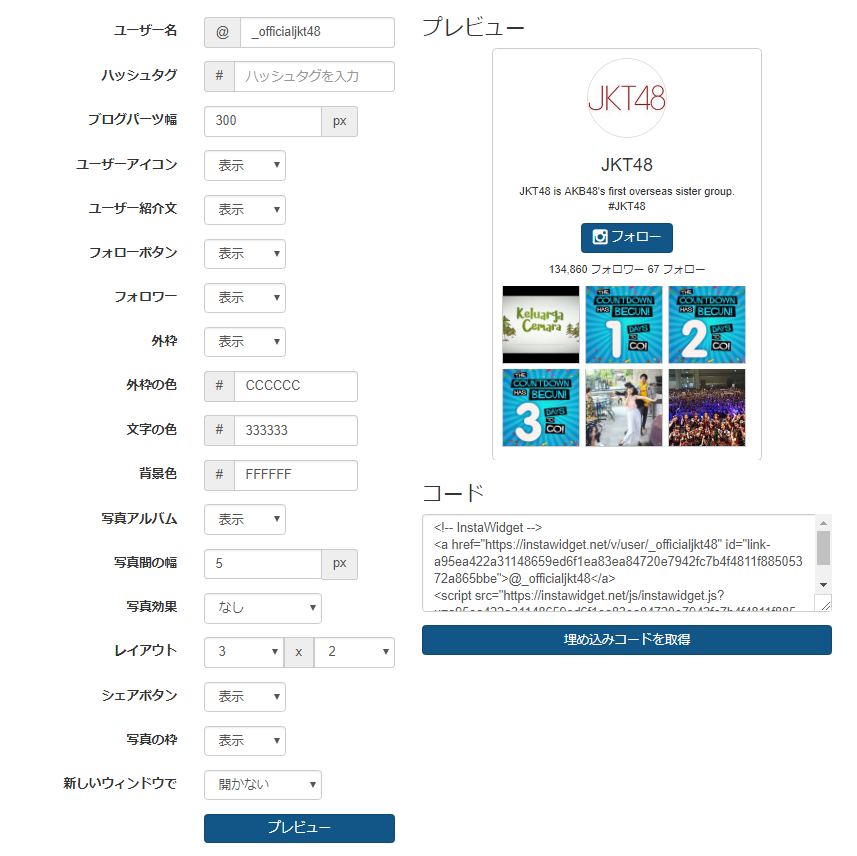
先程のTwitterの設定よりも細かく設定することが可能です。
「ユーザー名」の部分は自分のアカウント名を入れてください。
ハッシュタグに関しては特定のハッシュタグのものだけ表示する場合は設定が必要ですが、投稿したもの全てを表示する場合は空欄でOKです。
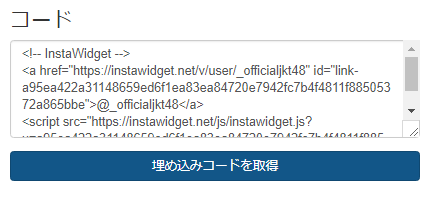
あとは横のプレビューに反映をしつつ自分の好きなデザインに設定をして、埋め込みコードを取得してコピー。
その後はTwitterの時と一緒です。
「デザイン」→「サイドバー」でHTMLを選んでコードを貼り付ければ反映完了です。